ஆண்ட்ராய்டு பயன்பாடுகளை எளிதில் உருவாக்க உதவும் ஒரு கருவியே MIT App Inventor ஆகும் . நுகர்வோரே தங்களுடைய பயன்பாட்டிற்குத் தேவையான மென்பொருட்களை தாங்களே அதிலும் இளைஞர்களே உருவாக்கி கொள்வதற்கான தொழில நுட்பத்தை வழங்குவதே இந்த MIT App Inventor இனுடைய அடிப்படை நோக்கமாகும். அது மட்டுமல்லாது செல்லிடத்து பேசிகளில் கணினி கல்வியை அனைவருக்கும் கிடைக்கச் செய்வதும் கணினி அறிவியலை மேம்படுத்துதலும் இதனுடைய அடுத்த திட்டமாகும்.
இதனை Scheller Teacher Education Program, MIT Media Lab,MIT Computer Science and Artificial Intelligence Lab (CSAIL)ஆகிய மூன்று நிறுவனங்களும் சேர்ந்து www.appinventor.org என்ற இணையதளத்தின் வாயிலாக செயல்படுத்தி வருகின்றன.இந்த AppInventor2 என்பது மேகக்கணினியை அடிப்படையாக கொண்டு இயங்கும் கருவியாகும். நம்மிடம் ஆண்ட்ராய்டு ஃபோன் அல்லது டேப்ளெட் இல்லையென்றாலும் பரவாயில்லை. இந்த App Inventorஇன் துணையுடன் நமக்குத் தேவையான ஆண்ட்ராய்டில் செயல்படும் பயன்பாடுகளை உருவாக்கி நம்முடைய கணினியிலேயே emulator மூலம் சரிபார்த்த பின்னர், ஆண்ட்ராய்டு சாதனங்களில் பதிவிறக்கம் செய்து பயன்படுத்திக் கொள்ளலாம்.
இது குரோம் அல்லது ஃபயர்ஃபாக்ஸ் ஆகிய இரண்டு இணையஉலாவிகளில் மட்டுமே இயங்கும். இன்டெர்நெட் எக்ஸ்ப்ளோரரில் செயல்படாது என்றசெய்தியையும் மனதில் கொள்க.
இந்தக்கருவியை நம்முடைய விண்டோ இயக்கமுறைமைசெயல்படும் கணினியில் கூட செயல்படுத்திடமுடியும் . அதற்காகமுதலில் appinventor.mit.edu/explore/install-app-inventor-software.html எனும் தளத்திற்கு செல்க. அங்கு உங்கள் இயக்குதளத்திற்குத் தேவையான கோப்பினை தேடிப்பிடித்து தெரிவுசெய்து பதிவிறக்கம் செய்துகொள்க. பின்னர் இந்த கோப்பினை தெரிவுசெய்து சொடுக்குதல் செய்து நம்முடைய கணினியில் நிறுவுகைசெயலை துவங்கிடுக. பின்னர் திரையில்கூறும் படிமுறையை பின்பற்றி செயல்படுத்திடுக.
இந்த சாதனம் கணினியுடன் இணைக்கப்படவில்லையென்றாலும் பரவாயில்லை அடுத்த படிமுறையாக எமுலேட்டர் அல்லது யூஎஸ்பி கம்பிவழியாக இணைத்து தொடர்புகொள்ள aiStarter என்பது உதவுகின்றது. இதனை நிறுவுகை செய்துகொள்க.
அதற்கடுத்ததாக நம்முடைய ஆண்ட்ராய்டு சாதனத்திற்கு சென்று அதில் Settings => Developer options என்றவாறு கட்டளைகளை தெரிவுசெய்து சொடுக்குதல் செய்தபின் தோன்றிடும் திரையில் USB Debugging என்பது அனுமதிக்கப் பட்டிருக்கின்றதாவென சரிபார்த்துகொள்க. அல்லது Allow USB Debugging? என்றவாறு அனுமதிகோரும் திரையில் OK என்ற பொத்தானை தெரிவுசெய்து சொடுக்குதல் செய்து இந்த செயலை ஆமோதித்திடுக. பிறகு நம்முடைய சாதனத்தினை கணினியுடன் யூஎஸ்பி கம்பிவழியாக இணைத்துப் பரிசோதித்திடுக. இப்போது நாம் நம்முடைய முதல் பயன்பாட்டினை உருவாக்கி பயன்படுத்திட தயாராக உள்ளோம்.
குரோம் அல்லது ஃபயரஃபாக்ஸ் ஆகிய இரண்டில் ஒரு இணைய உலாவியின் துனைகொண்டு www.appinventor.org/ எனும் இந்த இணையதளத்திற்கு முதலில் செல்க. பிறகு ai2.appinventor.mit.edu எனும் பகுதிக்கு நேரடியாக செல்க. அல்லது திரையின்மேலே வலதுபுறமூலையிலுள்ள create எனும் பொத்தானை தெரிவுசெய்து சொடுக்குக. பின்னர் வழக்கமாக உள்நுழைவு செய்திடும் ஜிமெயில் கணக்கின் வாயிலாக உள்நுழைவு செய்திடுக. அதற்கடுத்து விரியும் திரையில் continue எனும் பொத்தானை தெரிவுசெய்து சொடுக்குக. தற்போது MIT App Inventor2 எனும் இணைய பக்கத்தின் IDE சூழலில் நாம் உள்ளோம். இந்த திரையில் உள்ள new project என்ற பொத்தானை தெரிவு செய்து சொடுக்குக .

உடன் create new App Inventor project எனும் சிறிய உரையாடல் பெட்டியொன்று திரையில் தோன்றிடும். அதில் இந்த புதிய செயல்திட்டத்திற்கு ஒரு பெயராக Project Name எனும் பெயர்பெட்டியில் TalkToMe என்றவாறு உள்ளீடு செய்து கொண்டு ok எனும் பொத்தானை தெரிவுசெய்து சொடுக்குக.

உடன் நாம் உருவாக்கப்போகும் செயல்திட்டத்திற்கு தேவையான பல்வேறு உறுப்புகளையும் கொண்டதொரு வரைகலைஇடைமுகப்பு சாளரம் (Graphic User Interface) ஒன்று திரையில் விரியும் . அதில்
1.நாம் உருவாக்கப்போகும் செயல்திட்டத்தின் பெயராக Project Name என்பதில் TalkToMe என்றவாறு தோன்றிடும் .
2.வடிவமைப்பாளர் (designer)அல்லது உறுப்புகளை செயல்படுத்தும் கட்டமைவை உருவாக்கிடுபவர் (blocks) ஆகிய இருநிலைகளில் இந்த திரைத்தோன்றுவதற்காக தயாராக இருக்கும். உடன் அவ்விரு பொத்தான்களில் நாம் தெரிவுசெய்து சொடுக்குதலுக்கு ஏற்றநிலையின் திரை அமையும் தற்போது designerஎனும் நிலையில் இந்த சாளரம் உள்ளது .
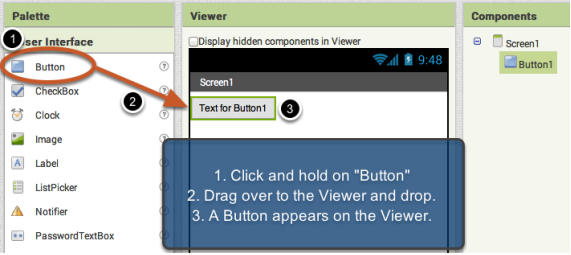
3.வண்ணத்தட்டு(palettee)எனும் பலகப்பகுதியில் பயனாளர் இடைமுகப்பு (user interface) உள்ளது. இதில் உள்ள வரைகலை இடைமுகப்பு சாளரத்தில் (Graphic User Interface) நாம் பயன்படுத்திடும் பயன்பாடுகளுக்குத் தேவையான கருவிகளான button, images, textboxes, text-to-speech, sensors,G PS ஆகிய அனைத்தும் வீற்றிருக்கும். அவற்றில் நமக்குத் தேவையானவற்றை மட்டும் அமைத்துகொள்ளலாம்.
4.viewerஎனும் பலகத்தில் நாம் பயன்படுத்திடும் பயன்பாடு பல்வேறு திரைகளை கொண்டதெனில் தற்போதைய திரையின் பெயருடன் screen1 என்றவாறு தோன்றிடும் .
5 Componenets எனும் பலகமானது பல்வேறு தகவல் தொடர்பு சாதனங்களுடன் செயல்படுவதை குறிப்பிடுவதாகும்.

முதலில் இந்த செயல்திட்டத்திற்கு ஒரு பொத்தான் தேவையாகும் அதனால் வண்ணத்தட்டிலிருந்து buttonஎனும் கருவியை இடம்சுட்டியால் பிடித்து இழுத்துவந்து screen1 என்பதில் விட்டிடுக
6.properties எனும் பலகத்தின் பகுதியில் நாம் இழுத்துவந்து பணிப்பகுதியில் விட்டிட்ட இந்த பொத்தானிற்கு TalkToMe என்றவாறு இந்த பொத்தானுடைய பெயராக அமைத்துகொள்க.

நிற்க. இந்த AppInventor2 ஆனது நாம் பயன்பாட்டினை உருவாக்கிகொண்டிருக்கும் நிலையிலேயே நம்முடைய சாதனத்தில் அவ்வப்போது பரிசோதித்துப் பார்த்திடலாம். அவ்வாறு சாதனம் இல்லையெனில் எமுலேட்டரில் பரிசோதித்துப் பார்த்திடலாம்.

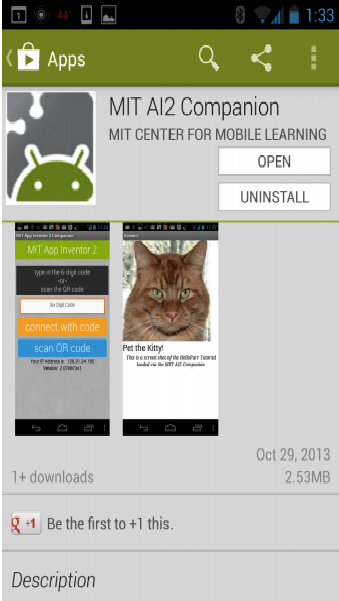
ஏற்கனவே MIT AI2 Companion ஐ நிறுவுகை செய்திருந்தால் இந்த படிமுறையை தாண்டி அடுத்த படிமுறைக்கு செல்க. இல்லையெனில் MIT AI2 Companion App எனும் பயன்பாட்டினை அதனுடைய இணையபக்கத்திலுள்ள பதிவிறக்கும் பொத்தானை தெரிவுசெய்து சொடுக்குதல் செய்த பின் இதுகூறும் வழிமுறையின்அடிப்படையில் நிறுவுகை செய்துகொள்க.

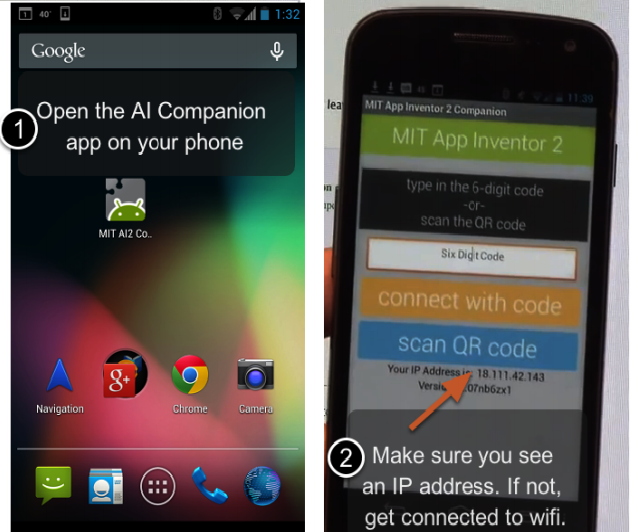
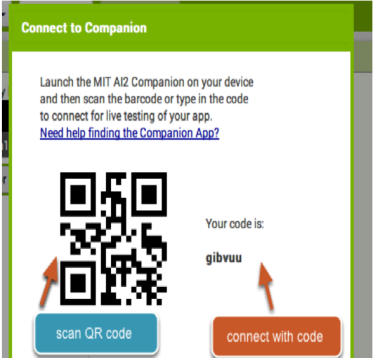
பிறகு இணைப்பு பட்டியில் AI Companion என்பதை தெரிவுசெய்து சொடுக்குக. பின்னர் விரியும் connect to companion எனும் திரையில் Scan QR code எனும் பொத்தானை தெரிவுசெய்து சொடுக்குக. அல்லது Connect with code என்ற பொத்தானை தெரிவுசெய்து சொடுக்குதல் செய்து, நம்முடைய குறிமுறையை உள்ளீடு செய்துகொள்க. உடன் நம்முடைய பயன்பாடு சாதனத்துடன் இணந்திருப்பதை காணலாம்.



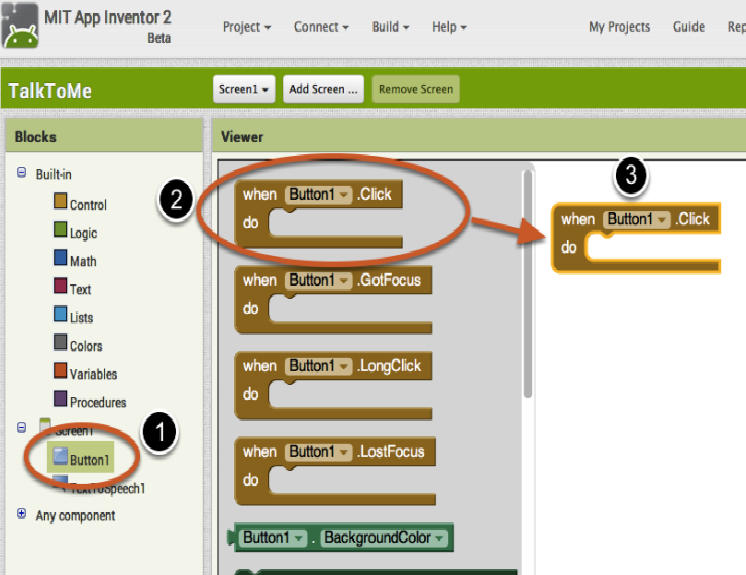
அதன் பின்னர் மேலே வலதுபுற மூலையில் உள்ள blocks என்ற பொத்தானை தெரிவுசெய்து, சொடுக்குதல் செய்து blocks என்ற நிலைக்கு மாறிடுக. உடன் விரியும் திரையின் blocks என்ற பலகத்தில் button1drawer.click என்பதை தெரிவுசெய்து சொடுக்குதல் செய்திடுக. அதன் பின்னர் viewer எனும் பலகத்தில் when button1.click do என்பதை தெரிவுசெய்து சொடுக்குதல் செய்து பிடித்து இழுத்துவந்து பணிபுரியும் இடத்தில் விட்டிடுக. இது ஒரு Event handler ஆகும்.





பிறகு blocks என்ற பலகத்தில் Text ToSpeech.Speech என்பதை இடம் சுட்டியால் தெரிவு செய்து சொடுக்குதல் செய்திடுக. அதன்பின்னர் viewer எனும் பலகத்தில் Call TextToSpeech1.Speek என்பதை தெரிவுசெய்து சொடுக்குதல் செய்து பிடித்து இழுத்து வந்து பணிபுரியும் இடத்தில் விட்டிடுக. இது do call TextToSpeech Speek என்றவாறு செய்தியை செயல்படுத்தும் பகுதியாகும் .இது non visible components என்றவாறு அமைந்திருக்கும்.

மேலும் blocks என்ற பலகத்தில் Text எனும் செய்திப் பெட்டியை இடம் சுட்டியால் தெரிவு செய்து சொடுக்குதல் செய்திடுக. அதன் பின்னர் viewer எனும் பலகத்தில் Text என்பதை தெரிவுசெய்து சொடுக்குதல் செய்து, பிடித்து இழுத்து வந்து, பணிபுரியும் இடத்தில் விட்டிடுக. இது message எனும் பெயரில் அமைந்துவிடும்.

அதன் பிறகு இந்தப் பணி புரியும் பகுதியிலுள்ள message எனும் பெயருடைய Text பகுதியை தெரிவு செய்து, சொடுக்குதல் செய்து, இந்த செய்திப் பெட்டியில் Congratulations. you’ve made on your first Android app என்றவாறு செய்தியை உள்ளீடு செய்துகொள்க.

தற்போது இதனை செயற்படுத்தி சரிபார்த்திட வேண்டும். அதற்காக நம்முடைய கணினியில் Emulator என்பது நிறுவுகை செய்யப்பட்டுள்ளதாவென மீண்டும் ஒருமுறை சரிபார்த்து, அதனை செயல்படச்செய்திடுக. அதன் பின்னர் நாம் உருவாக்கிய இந்த செயல்திட்டத்தை செயல்படச் செய்வதற்காக TalkToMe என்ற பொத்தானை தெரிவு செய்து, சொடுக்குதல் செய்தால் Congratulations. you’ve made on your first Android app என்ற செய்தி ஒலிப்பதை கேட்கலாம் .

பிறகு இணைக்கப்பட்ட நம்முடைய சாதனத்திற்கு சென்று, அங்கு ஒலியின் அளவு போதுமானதாக இருக்கின்றதாவென சரிபார்த்துக் கொண்டு TalkToMe என்ற பொத்தானை தெரிவுசெய்துசொடுக்குக. உடன் இந்த செய்தி நம்முடைய சாதனத்தில் ஒலிப்பதை கேட்கலாம்.
இந்தப் பாடத்தைக் காணொளி வடிவில் இங்கே காணலாம் – www.youtube.com/watch?v=Vdo8UdkgDD8
ச.குப்பன்
kuppansarkarai641@gmail.com