இதுவரை நாம் பார்த்த html-ஆனது html5 என்று புதுப்பிறவி எடுத்துள்ளது. இது பல புதிய அம்சங்களை வலைத்தளங்களில் உருவாக்கப் பயன்படுகிறது.

மேலும் வலைத்தளங்களை கணினி, அலைபேசி, Tablet போன்ற பல்வேறு கருவிகளின் வழியாகப் பார்க்கும்போதும், அதன் வடிவமைப்பில் எவ்வித மாற்றமும் ஏற்படாமல், வலைத்தளமானது சீராகக் காட்சியளிக்க பின்வரும் நுட்பங்கள் பயன்படுகின்றன.

HTML5 – இணையப் பக்கத்தின் அடிப்படைக் கட்டமைப்பைக் கூறுகிறது.
CSS 3 – இது நாம் திரையில் பார்ப்பவற்றை அழகாக்குவதுடன் user interface-ஐயும் கவனித்துக்கொள்கிறது.
Javascript – சாதாரண html பக்கங்களை dynamic-ஆக மாற்றி அந்தப் பக்கங்களுக்கு பல புதிய செயல்பாடுகளை அளிக்கிறது.
HTML5-ல் புதியன:
HTML5-ல் புதிய பல விஷயங்கள் சேர்க்கப்பட்டுள்ளன.
Audio & Video:
Flash, silverlight போன்ற plugin ஏதுமின்றி பாடல், காணொளி ஆகியவற்றை இணையப்பக்கங்களில் சேர்க்கலாம்.
Geolocation API:
இந்த API-ஐப் பயன்படுத்தி பயனர்களின் இருப்பிட விவரம், IPaddress போன்ற விவரங்களைப் பெறலாம். அதன்மூலம் அவர்களின் இடத்திற்கேற்ற தகவல்களை வழங்கலாம்.
Local storage:
இணையதளத்திற்குத் தேவையான தகவல்கள் database-ன் துணையின்றி browser-லியே சேமிக்கப்படும் வசதியை HTML5 தருகின்றது. இதுவே Local Storage எனப்படும். இவ்வாறு சேமிக்கப்படும் விவரங்கள் தேவையான போது மட்டுமே பயன்படுத்தப்படுவதால், இவற்றை அதிக அளவில் சேமித்தாலும் தளத்தின் திறனும், வேகமும் குறையாது.
Drag & Drop:
ஒரு இணையப் பக்கத்தின் மீது, பயனர் படம் அல்லது கோப்பு ஒன்றை இழுத்து விடும் வசதியை எளிதாகத் தரலாம். இதற்கு HTML4 ல் JavaScript கொண்டு நிறைய நிரலாக்கம் செய்ய வேண்டும்.
பல புதிய input வசதிகள்:
Form உருவாக்கப் பயன்படும் input tag-ல் பல புதிய வசதிகள் சேர்க்கப்பட்டுள்ளன. பல்வேறு நிறங்களை கொடுத்து அதிலிருந்து ஒரு நிறத்தை தேர்வுசெய்யுமாறு அமைக்கும் வசதி, ஒரு calender-ஐ வெளிப்படுமாறு செய்து அதிலிருந்து தேதியை தேர்வுசெய்யும் வசதி, பயனர் கொடுக்கும் input-ஐ சோதிக்கின்ற வசதி போன்ற பல வசதிகளை javascript-ன் துணையின்றி html5-ல் இயல்பாகவே பெறலாம்.
புதிய canvas:
திரையை javascript மூலம் ஒரு வரைபலகையாகவே பயன்படுத்தலாம்.
புதிய semantic/structural elements:
section, nav போன்றவை ஒரு பக்கத்தின் பல்வேறு பகுதியைக் குறிக்கின்றன. article பக்கத்தின் முக்கியப் பகுதியின் உரையைக் குறிக்கிறது.
Browser ஆதரவு :-
HTML5-ல் பக்கங்களை உருவாக்கும்போது பயனரின் browser-ஐயும் கருத்தில் கொள்ள வேண்டும். மிக சமீபத்தில் வெளியான browsers மட்டுமே HTML5-ஐ ஆதரிப்பவை. பழைய browser-களில் HTML5 சரியாக இயங்காது.
புதிய பக்கக் கட்டமைப்புக் கூறுகள் – New structural elements
HTML5-ல் சில புதிய பக்கக் கட்டமைப்புக் கூறுகள் சேர்க்கப்பட்டுள்ளன. இவை யாவும் <body> …. </body> tag-க்குள் வருவன.

article – இது ஒரு இணையப் பக்கத்தின் முக்கியப் பகுதியாக வரும் கட்டுரை, வலைப்பதிவு, பின்னூட்டம் போன்றவற்றைக் குறிக்கப் பயன்படுகிறது.
aside – முக்கியப் பகுதியோட வரும் side bar, widget போன்றவற்றைக் குறிக்கப் பயன்படுகிறது.
Header – ஒரு இணைய தளத்தின் மேற்பகுதியில் உள்ள சின்னம் தலைப்பு போன்றவற்றை அப்படியே மாறாமல் அனைத்துப் பக்கங்களிலும் வெளிப்படுத்த பயன்படுகிறது.
<header>
<hgroup>
<h1>Header 1</h1>
<h2>Sub Header 2</h2>
</hgroup>
</header>
இதில் hgroup என்பது heading-ஐ ஒரு குழுவாகக் கருத வைக்கிறது.
figure – வேறொரு பக்கத்தை சுட்டும் படங்களை உருவாக்க இது பயன்படுகிறது. fig caption என்பது அந்த பக்கத்தின் தலைப்பை வரையறுக்கிறது.
<figure>
<img src="KaniyamLogo.png" alt="logoo" />
<figcaption>
<a href="http://kaniyam.com/logo.png">
Kaniyam Logo</a>, visit the web site for more info.
</figcaption>
</figure>footer – தளத்தின் அடிப்பகுதியைக் குறிக்க footer பயன்படுகிறது. இதில் copyright, menu போன்ற விவரங்கள் இருக்கும்.
<footer>
<h3 id="copyright">Copyright 2015, Creative Commons By Attribution </h3>
</footer>nav – தளத்தின் menu-ஐ வரையறுக்கிறது.
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#Page1">Page1</a></li>
<li><a href="#Page2">Page2</a></li>
<li><a href="#Page3">Page3</a></li>
</ul>
</nav>
section – ஒரு இணையப் பக்கத்தினை பல்வேறு பாகங்களாகப் பிரிக்க இது பயன்படுகிறது.
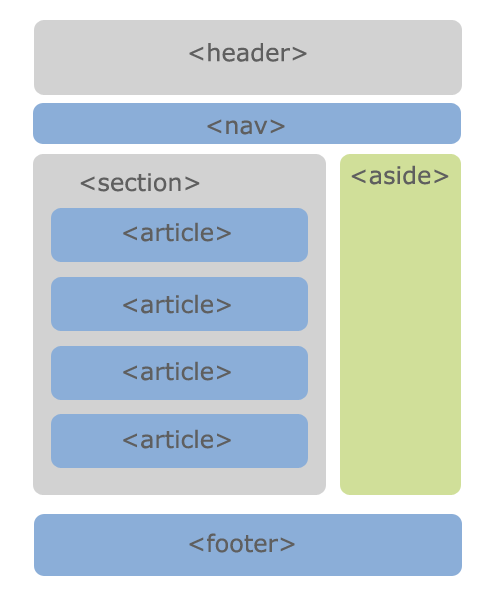
ஒரு HTML5 பக்கத்தின் அமைப்பு இதுபோல இருக்கும்.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample HTML5 document</title>
<script src="samplefile.js"></script>
<link rel="stylesheet" href="stylefile.css">
</head>
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>