16. HTML Forms ஒரு பார்வை (An Overview of HTML Forms)
வலை அடிப்படையிலான(web based) பயன்பாட்டில்(application) பெரும்பகுதி இணைய உலாவியின் மூலமாக பயனருடன் தொடர்பு கொள்வதற்காகவே செலவிடப்படுகிறது. இவ்வாறு உருவாக்கப்படும் web based application -இல் அதிகமாகவும், அடிக்கடியும் செய்யும் வேலை என்னவென்றால், பயனரிடமிருந்து தகவல்களை பெறுவதற்காக படிவங்களை(forms) காண்பிப்பதும், அந்த படிவம் மூலமாக பெறப்படும் தகவல்களை செயல்படுத்துவதும்தான்.
HTML <form> tag ஐப் பயன்படுத்தி வலைபடிவங்கள்(web forms) உருவாக்கப்படுகிறது. PHP மற்றும் HTML form களுக்கிடையே தகவல்களை பரிமாறுவதைப் பற்றி பார்ப்பதற்கு முன், HTML form ஐப் பற்றிய அடிப்படைகளைத் தெரிந்து கொள்வது அவசியம். ஆகையால் இந்தப் பகுதியில் நாம் HTML form களைப் பற்றி பார்க்க இருக்கிறோம். உங்களுக்கு ஏற்கனவே HTML form இல் பரிச்சயம் இருக்கிறதென்றால் இந்தப் பகுதியை விட்டு விட்டு அடுத்தப் பகுதிக்குச் செல்லலாம்.
HTML படிவங்கள் உருவாக்குதல் (Creating HTML Forms)
பயனர்களிடமிருந்து தகவல்களைச் சேகரிக்க HTML forms கள் பயன்படுகிறது. படிவங்களில் இருக்கும் உருப்படிகளின் மூலமாக பயனர் தன்னுடைய தகவல்களை உள்ளிட்டப் பிறகு அந்த தகவல்கள் இணைய சேவையகத்துக்கு(web server) அனுப்பி வைக்கப்படுகிறது. அங்கு அந்த தகவல்கள் செயலாக்கம்(process) செய்யப்படுகிறது.
<form> tag ஐப் பயன்படுத்தி HTML form கள் அடையாளப்படுத்தப்படுகிறது. GET அல்லது POST ஆகிய இரண் முறைகளில் ஏதாவது ஒரு முறையைப் பயன்படுத்தி பயனரினுடைய தகவல்கள் இணைய சேவையகத்துக்கு அனுப்பி வைக்கப்படுகிறது. GET முறையில் அனைத்து தகவல்களும் URL -க்குள் பொதிந்து அனுப்பி வைக்கப்படுகிறது. GET முறையின் மூலமாக அதிக அளவிலான தகவல்களை இணைய சேவையகத்துக்கு அனுப்பி வைக்கமுடியாது. அதே சமயத்தில் அதிக அளவிலான தகவல்களை POST முறையின் மூலமாக அனுப்பி வைக்க முடியும். பாதுகாப்பான முறையும் கூட.
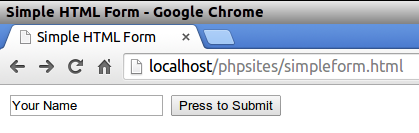
ஒரு சிறிய HTML form ஐ உருவாக்குவது எப்படி என்று பார்ப்போமோ?
[code language=”html”]
<html>
<head>
<title>Simple HTML Form</title>
</head>
<body>
<form action="submit.php" method="post">
<input type="text" name="customerName" value="Your Name" />
<input type="submit" name="submit_button" value="Press to Submit" />
</form>
</body>
</html>
[/code]

HTML Text Object (உரை பொருள்)
HTML Form -இல் அதிகமாக பயன்படுத்தக்கூடிய பொதுவான ஒன்று என்னவென்றால் அது Text Obect தான். படிவத்தில் எங்கு பயனர் ஒற்றைவரியில் தகவலை உள்ளிட வேண்டுமோ அங்கு இந்த Text Object வைக்கப்படுகிறது.
ஒரு படிவத்தினுள்ளே Text Object -ஐ உருவாக்குவதற்கான Syntax பின்வருமாறு
<input type=”text” name=”objectname” id=”objectid” value=”currentvalue” size=”30” event_handling>
type – text வகையிலான object என்பதைக் குறிக்கிறது.
Name – text object -னுடைய பெயரைக் குறிக்கிறது. இந்தப் பெயர்தான் JavaScript, PHP போன்ற நிரல்களில் text object -னுடைய மதிப்புகளைப் பெறுவதற்காக பின்பு பயன்படுத்தப்படுகிறது.
Id – getElementsById() method -ஐப் பயன்படுத்தி text object -ஐ அணுகும் போது இந்த id பயன்படுகிறது.
Value – Text Object -இன் தொடக்க மதிப்பை குறிக்கிறது.
Size – Text Field க்குள்ளே அதிகபட்சமாக எத்தை உள்ளீடுகளைக் கொடுக்க வேண்டும் என்பதைக் குறிக்கிறது.
Text Object -இன் மீது ஒரு குறிப்பிட்ட event நடக்கும் போது எந்தவிதமான JavaScript Action நடைபெற வேண்டும் என்பதை குறிக்க Event handling பயன்படுத்தப்படுகிறது.
ஒரு Text Object -இன் மீது கீழ்காணும் Event கள் Trigger செய்யப்படலாம்.
onFocus
onBlur
onChange
onSelect
HTML TextArea Object (உரைப்பகுதி பொருள்)
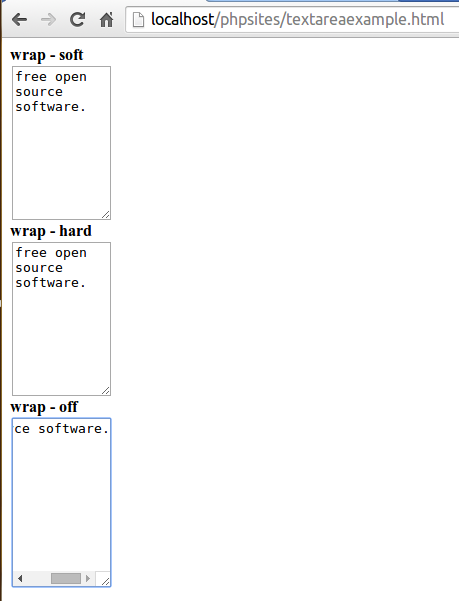
<textarea> எனும் tag ஐக் கொண்டு TextArea Object உருவாக்கப்படுகிறது. நான் மேலே பார்த்த text object இல் ஒற்றைவரியில்தான் உள்ளீட்டினைக் கொடுக்க முடியும். ஆனால், textarea பகுதியில் பயனரால் பலவரியிலான உள்ளீடுகளைக் கொடுக்க முடியும். TextArea Object -இன் அளவினை கூடுதலான attributes களைக் கொண்டு கடுப்படுத்தலாம். உதாரணமாக எத்தனை row and columns(வரிசை மற்றும் நெடுவரிசை) இருக்க வேண்டும், படிக்க மட்டும் கூடியதாக இருக்க வேண்டுமா அல்லது தகவல்களை உள்ளீடக்கூடியதாக இருக்க வேண்டுமா போன்றவைகளைக் குறிப்பிடலாம். wrap(மடிப்ப்) attribute ஐப் பொறுத்தமட்டிலே இரண்டுவிதமான தெரிவுகள் உள்ளன. அவை virtual(மாயத்தோற்றம்) and physical(பருநிலை).
virtual(soft) – ஒவ்வொரு வரியினுடைய இறுதியிலும் carriage return ஐக் கொண்டிருக்காது.
physical(hard) – ஒவ்வொரு வரியினுடைய இறுதியிலும் carriage return ஐக் கொண்டிருக்கும்.
off – நாம் உள்ளிடும் தகவல்கள் அப்படியே தட்டச்சு ஆகிக்கொண்டிருக்கும். புதிய வரியாக தட்டச்சு செய்ய வேண்டுமென்றால், Enter Key ஐ அழுத்தி தட்டச்சு செய்து கொள்ள வேண்டும்.
உதாரண நிரலைப் பாருங்கள்
[code language=”html”]
<html>
<head>
<title>TextArea Example</title>
</head>
<body>
<b>wrap – soft</b><br>
<textarea rows="10" cols="10" wrap="soft"></textarea><br>
<b>wrap – hard</b><br>
<textarea rows="10" cols="10" wrap="hard"></textarea><br>
<b>wrap – off</b><br>
<textarea rows="10" cols="10" wrap="off"></textarea><br>
</body>
</html>
[/code]

The HTML Button Object (பொத்தான் பொருள்)
HTML படிவத்தில்(form) text object அடுத்ததாக அதிகமாக பயன்படுத்தப்படுவது, button(பொத்தான்) object தான். மூன்று வகையான பொத்தான்கள் உள்ளன. அவைகள்
type=”button” – இது ஒரு அடிப்படையான பொத்தான். எந்தவிதமான செயலையும் இந்த வகை பொத்தான் செய்யாது. இதை அழுத்தும் போது ஏதாவது செயல் நடைபெற வேண்டுமென்றால் அதற்கான நிரலை நாம்தான் எழுத வேண்டும்.
type=”submit” – படிவத்திற்குள்ளே நாம் உள்ளீடு செய்த தகவலை சேவையகத்துக்கு(server) அனுப்பி வைக்கிறது. <form> tag உள்ளே Onsubmit Attribute கொடுக்கப்பட்டிருந்தால் சேவையகத்துக்கு தகவல்களை அனுப்புதற்கு முன்னால் onsubmit attribute இல் கொடுக்கப்பட்டிருக்கும் function இயக்கப்படும். JavaScript ஐக் கொண்டு படிவத்தில் இருக்கும் தகவல்கள் செல்லுபடியாக்கூடியதாக இருக்கிறதா(validation) என்று சோதனை செய்ய onsubmit attribute பயனுள்ளதாக இருக்கும்.
type=”reset” – படிவத்தில் இருக்கும் தகவல்களை clear செய்யும் அல்லது default value(கொடாநிலை மதிப்பு) ஐ கொண்டு வந்து வைக்கும்.
<input> tag யே button object பயன்படுத்திக்கொள்கிறது. Type என்பதில் நாம் எந்த வகையான பொத்தான் என்பதைக் குறிப்பிட வேண்டும்.
உதாரண நிரலைப் பாருங்கள்
formuserinput.html
[code language=”html”]
<html>
<head>
<title>User Input Form</title>
</head>
<body>
<form onsubmit="" method="post" action="formgetuserdata.php">
<p>First Name:<input type="text" name="firstname" size="15"><br>
Last Name:<input type="text" name="lastname" size="15"><br>
Email:<input type="email" name="emailid"><br></p>
<input type="submit" value="Send">
</form>
</body>
</html>
[/code]
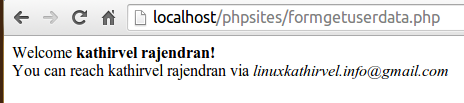
formgetuserdata.php
[code language=”php”]
<?php
$name = $_POST["firstname"]." ".$_POST["lastname"];
$email = $_POST["emailid"];
echo "<p>Welcome <b>$name!</b><br>You can reach $name via <i>$email</i></p>";
?>
[/code]


HTML check Boxes
சிறிய சதுரம் வடிவிலான உருவத்தை check box object உருவாக்குகிறது. பயனரை அதை click செய்யும் போது checked அல்லது unchecked நிலையை அடைகிறது. ஒன்றிற்கு மேற்பட்ட விருப்பங்களை பயனர் தேர்வு செய்ய வேண்டுமென்றால், நாம் checkbox object ஐ பயன்படுத்திக்கொள்ளலாம்.
<input> tag ஐப் பயன்படுத்தி check box object உருவாக்கப்படுகிறது. எப்படி உருவாக்குவது என்று கீழ்காணும் நிரலைப் பார்த்து நீங்கள் தெரிந்து கொள்ளலாம்.
checkbox.html
[code language=”html”]
<html>
<head>
<title>Check Box</title>
</head>
<body>
<form method="post" name="orderform" action="checkboxgetdata.php">
<p>What is your favourite programming language?</p>
<input type="checkbox" name="language" value="Python">Python<br>
<input type="submit">
</form>
</body>
</html>
[/code]
checkboxgetdata.php
[code language=”php”]
<?php
$name = $_POST["language"];
echo "Your favourite programmin language is <i><big>$name</big></i>.";
?>
[/code]


HTML Radio Button
பல விருப்பங்கள் இருந்து அதில் ஏதாவது ஒன்றைத்தான் தேர்வு செய்ய வேண்டும் என்ற நிலை வரும்போது நாம் Radio Button Object ஐ பயன்படுத்திக்கொள்ளலாம்.
Radion Button ஐ உருவாக்குவது எப்படி என்று பார்ப்போமா?
[code language=”html”]
<html>
<head>
<title>Radion Button Example</title>
</head>
<body>
<form method="post" action="radiogetdata.php" name="userchoice">
<input type="radio" name="myLinux" value="Ubuntu" checked>Ubuntu 14.04 LTS
<input type="radio" name="myLinux" value="Fedora">Fedora 21
<input type="radio" name="myLinux" value="LinuxMint">Linux Mint 17
<br><input type="submit">
</form>
</body>
</html>
[/code]
radiogetdata.php
[code language=”php”]
<?php
$name = $_POST["myLinux"];
echo "Your favourite GNU/Linux OS is <i><big>$name</big></i>.";
?>
[/code]


HTML Drop-down / Select Object
பயனரினுடைய விருப்பங்களை select object ஆனது drop down list முறையில் காண்பிக்கிறது. பயனர் தன்னுடைய விருப்பத்தை அந்த பட்டியலிலிருந்து தேர்ந்தெடுக்கலாம்.
[code language=”html”]
<html>
<head>
<title>Drop Down List</title>
</head>
<body>
<p>Select your Laptop Brand:</p>
<select name="myLaptopBrand">
<option value="Lenova">Lenova</option>
<option value="Acer">Acer</option>
<option value="HP">HP</option>
<option value="Samsung">Samsung</option>
<option value="DELL" selected>DELL</option>
</select>
</body>
</html>
[/code]

size attribute இல் ஒன்றைவிட மேலான மதிப்பு இருந்தால், scrolled list ஆக காண்பிக்கும். பயனர் scrolling செய்து விருப்பங்களை தேர்ந்தெடுக்கலாம்.
[code language=”html”]
<html>
<head>
<title>Drop Down List</title>
</head>
<body>
<p>Select your Laptop Brand:</p>
<select name="myLaptopBrand" size="2">
<option value="Lenova">Lenova</option>
<option value="Acer">Acer</option>
<option value="HP">HP</option>
<option value="Samsung">Samsung</option>
<option value="DELL" selected>DELL</option>
</select>
</body>
</html>
[/code]

multiple attribute ஐ கொடுப்பதன் மூலமாக dropdown list ஒன்றிற்கு மேற்பட்டவைகளை தேர்ந்தெடுக்கலாம்.
[code language=”html”]
<html>
<head>
<title>Drop Down List</title>
</head>
<body>
<p>Select your Laptop Brand:</p>
<select name="myLaptopBrand[]" size="2" multiple>
<option value="Lenova">Lenova</option>
<option value="Acer">Acer</option>
<option value="HP">HP</option>
<option value="Samsung">Samsung</option>
<option value="DELL" selected>DELL</option>
</select>
</body>
</html>
[/code]

HTML Password Object
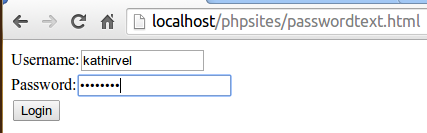
பயனர் என்ன உள்ளிடுகிறாரோ அந்த தகவல்கள் திரையில் தெரியக்கூடாது என்றால் நாம் password object ஐ பயன்படுத்திக்கொள்ளலாம். பயனர் உள்ளிடும் ஒவ்வொரு character -ம் ‘*’ போன்று காட்சியளிக்கும். பயனர் கடவுச்சொல், PIN போன்ற தகவலை உள்ளிடும் போது இதை பயன்படுத்தலாம்.
[code language=”html”]
<html>
<head>
<title>Passwor Object</title>
</head>
<body>
Username:<input type="text" size="15"><br>
Password:<input type="password" size="20"><br>
<input type="submit" value="Login">
</body>
</html>
[/code]

இரா.கதிர்வேல் – linuxkathirvel.info@gmail.com