17. PHP and HTML Forms
இந்த பகுதியில் நாம், பயனரிடமிருந்து தகவலை பெறுவதற்காக ஒரு சிறிய HTML படிவத்தையும், அந்த தகவல் சேவையகத்துக்கு அனுப்பி வைக்கப்பட்டபின் அதை செயல்படுத்த ஒரு PHP Script ஐயும் உருவாக்க இருக்கிறோம். இந்த பகுதி உங்களுக்கு முழுமையாக புரிய வேண்டுமென்றால் இதற்கு முந்தைய பகுதியான Overview of HTML Forms பகுதியை ஒரு முறை படித்து விடவும்.
படிவம் உருவாக்குதல் (Creating the Form)
ஒரு பயனரிடமிருந்து அவரை தொடர்பு கொள்வதற்குண்ட தகவலை பெறுவதற்காக ஒரு படிவத்தை உருவாக்குவது எப்படி என்பதை இங்கு பயிற்சிக்காக எடுத்துக்கொள்வோம்.
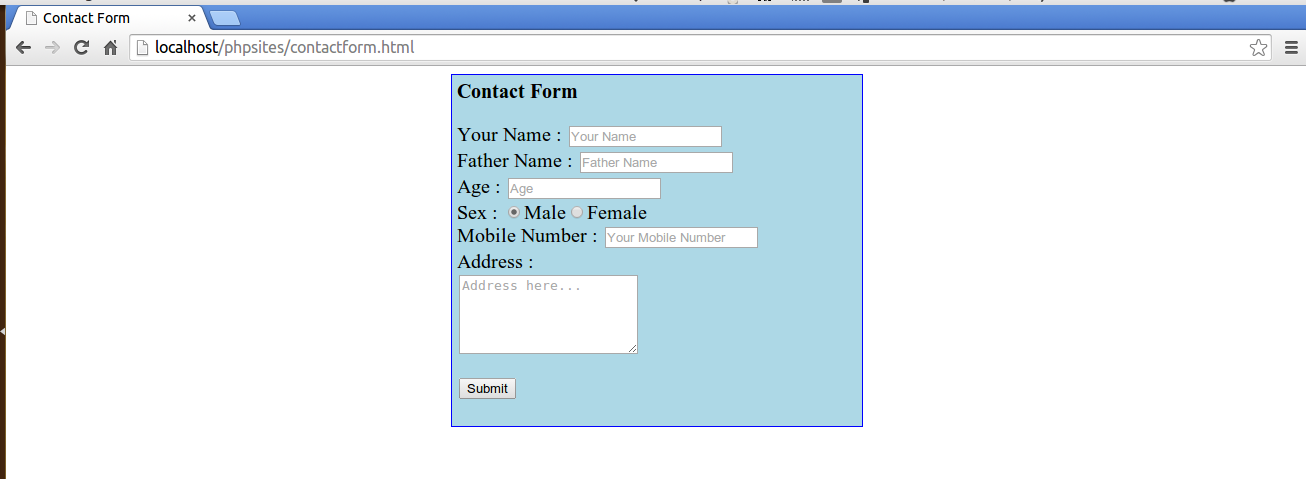
ஒரு பயனரை தொடர்புகொள்ள அவரிடமிருந்து என்னென்ன தகவலை நாம் பெற வேண்டும் என்பதை முதலில் நாம் முடிவு செய்து கொள்ள வேண்டும். உதாரணமாக பயனர் பெயர், அவர் தந்தை பெயர், வயது, பாலினம், கைப்பேசி எண், மின்னஞ்சல் முகவரி, முழு முகவரி இவைகளை பெறுவதாக வைத்துக்கொள்வோம். இந்த தகவலை பெறுவதற்கு ஒரு HTML படிவத்தை முதலில் உருவாக்குவோம்.
[code lang=”html”]
<html>
<head>
<title>Contact Form</title>
<style>
#contactform {
background-color: lightblue;
width: 400px;
margin: auto;
border: 1px solid blue;
padding: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div id="contactform">
<b>Contact Form</b>
<form method="post" action="contactdetails.php">
Your Name : <input type="text" name="username" placeholder="Your Name">
Father Name : <input type="text" name="fathername" placeholder="Father Name">
Age : <input type="text" name="age" placeholder="Age">
Sex : <input type="radio" name="sex" value="Male" checked>Male<input type="radio" name="sex" value="Female">Female
Mobile Number : <input type="text" name="mobilenumber" placeholder="Your Mobile Number">
Address :
<textarea name="address" rows="5" cols="20" placeholder="Address here…"></textarea>
<input type="submit">
</form>
</div>
</body>
</html>
[/code]

PHP ஐ பயன்படுத்தி படிவத்தின் தகவலை Process செய்தல் (Processing Form Data Using PHP)
படிவத்தை உருவாக்குவது எப்படி என்று மேலே பார்த்தோம். இப்பொழுது அந்த தகவல்களை PHP ஐக் கொண்டு செயல்படுத்துவது எப்படி என்று பார்ப்போம். HTML Form -லிருந்து சேவையகத்துக்கு(server) தகவலை அனுப்ப இரண்டுவிதமான Mechanisms இருக்கிறது. ஒன்று GET மற்றொன்று POST. மேலே நாம் பார்த்த படிவம் உருவாக்கும் நிரலிலும், அதற்கு முன்னர் பார்த்த நிரல்களிலும் நாம் POST method ஐத் தான் பயன்படுத்தியிருகிறோம்.
படிவத்திலிருந்து கிடைக்கும் தகவல்களை PHP ஒரு associative array யில்தான் சேமித்து வைக்கிறது. அந்த array யைக் கொண்டுதான் நாம் தகவல்களை process செய்ய வேண்டும். நாம் HTML form ஐ உருவாக்கும் போது method attribute இல் POST என கொடுத்திருந்தால் அது PHP யில் $_POST எனும் associative arrayயிலும், GET என கொடுத்திருந்தால் அது PHP யில் $_GET எனும் associative array யிலும் சேமிக்கப்பட்டு இருக்கும்.
நாம் மேலே பார்த்த HTML படிவத்தினை process செய்வதற்காக contactdetails.php எனும் script ஐ $_POST பயன்படுத்தி உருவாக்கியுள்ளேன்.
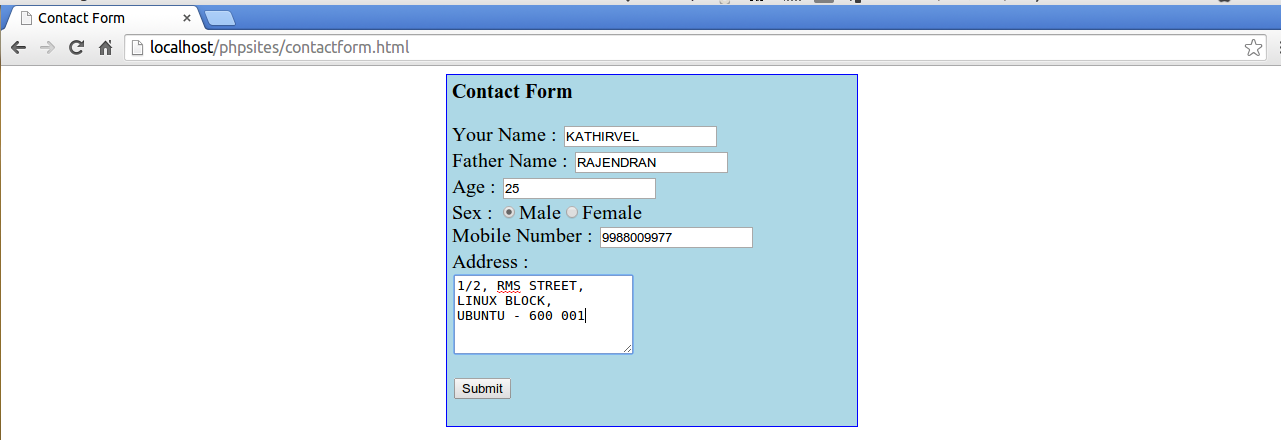
படிவத்தில் தகவல்கள் உள்ளிடப்பட்டு Submit Button ஐ அழுத்தியவுடன், அதற்கான வெளியீடு contactdetails.php எனும் script ஐக் கொண்டு வெளியிடப்படும்.
contactdetails.php
[code lang=”php”]
<?php
$userName = $_POST["username"];
$fatherName = $_POST["fathername"];
$age = $_POST["age"];
$sex = $_POST["sex"];
$mobileNumber = $_POST["mobilenumber"];
$address = $_POST["address"];
echo "<b>Your Data is Successfully Received. Thanks.</b>";
//echo "$userName, $fatherName, $age, $sex, $mobileNumber, $address";
print_r($_POST);
?>
[/code]


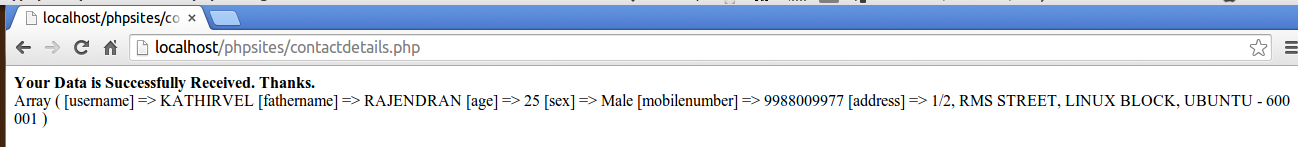
contactdetails.php script இல் கொஞ்சம் மாற்றம் செய்தால் கீழ்காணுமாறு வெளியீடு இருக்கும்
[code lang=”php”]
<?php
$userName = $_POST["username"];
$fatherName = $_POST["fathername"];
$age = $_POST["age"];
$sex = $_POST["sex"];
$mobileNumber = $_POST["mobilenumber"];
$address = $_POST["address"];
echo "<b>Your Data is Successfully Received. Thanks.</b>";
echo "Your Name is <i>$userName</i>";
echo "Your Father Name is <i>$fatherName</i>";
echo "You are <i>$age</i> years old.";
echo "You are <i>$sex</i>";
echo "Your Address is <i>$address</i>";
echo "<b>We will contact you soon…<b>";
?>
[/code]

Processing Multiple Selections with PHP(பல தேர்வுகளை செயல்படுத்துதல்)
ஒன்றிற்கு மேற்பட்ட தேர்வினை கையாள்வது எப்படி? என்பதைப் பற்றி இந்த பகுதியில் பார்ப்போம். Drop-down list எனும் பகுதியில் இதைப் பற்றி நாம் ஏற்கனவே பார்த்துள்ளோம். அதை ஒருமுறை ஞாபகபடுத்திக்கொள்வோம்.
நாம் இதற்கு முன்னர் பார்த்த அனைத்துமே ஒரு மதிப்பை மட்டும் தருவதால் மிக எளிதாக எந்தவித குழப்பமும் இல்லாமல் நிரலில் கையாள முடிந்தது. ஆனால் இப்பொழுது நாம் பார்க்கும் சூழலே வேறு, ஒரே உள்ளீடுதான் ஆனால் அதிலிருந்து கிடைக்கும் மதிப்புகள் ஒன்றுக்கு மேற்பட்டவை. ஆகையால் HTML Form அளவிலும், PHP Script அளவிலும் சிறிய மாற்றங்களை ஏற்படுத்த வேண்டியுள்ளது.
HTML Form ஐ பொறுத்தமட்டிலே
<select name=”laptop[]” size=”2″ multiple> எனும் வரியில் name இல் அதன்பெயருக்கு பின்னால் [] சேர்த்துள்ளோம். ஒன்றிற்கு மேற்பட்ட தேர்வுகளை தேர்தெடுக்க வேண்டி இருப்பதால் multiple எனும் attribute ஐ இறுதியில் சேர்த்துள்ளோம்.
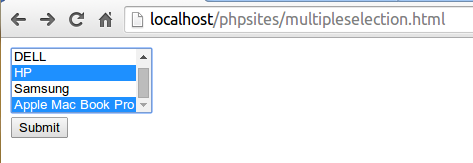
Multiple Selections கள் செய்வதற்கான படிவம் கீழே கொடுக்கப்பட்டுள்ளது
[code lang=”html”]
<html>
<head>
<title>Multiple Selections</title>
</head>
<body>
<form action="multipleselections.php" method="post">
<select name="laptop[]" size="2" multiple>
<option value="Acer">Acer</option>
<option value="Lenovo">Lenovao</option>
<option value="DELL">DELL</option>
<option value="HP">HP</option>
<option value="Samsung">Samsung</option>
<option value="Apple Mac">Apple Mac Book Pro</option>
</select>
<input type="submit">
</form>
</body>
</html>
[/code]

PHP நிரல்
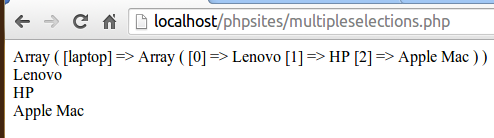
[code lang=”php”]
<?php
print_r($_POST);
echo "";
echo $_POST["laptop"][0];
echo "";
echo $_POST["laptop"][1];
echo "";
echo $_POST["laptop"][2];
echo "";
echo $_POST["laptop"][4];
echo "";
echo $_POST["laptop"][5];
echo "";
?>
[/code]

இரா.கதிர்வேல் – linuxkathirvel.info@gmail.com